2015-12-21
動画からGIFアニメーションを作る
ここ2~3年ぐらい前から
ホームページ上で動画をGIFアニメーション(以下、GIFアニメ)にして埋め込んでいるのをよく見るような気がします。
ということで、今更ですが動画からGIFアニメを適当に作ってみました。
作ったGIFアニメ

求人メッセージのサンプルで作成した当社営業担当の動画を使用してみました。
作り方
動画を読み込む
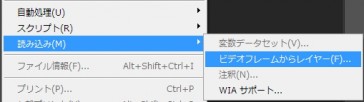
PhotoShopを開いて「ファイル」-「読み込み」-「ビデオフレームからレイヤー」を選択して、動画を選びます。
読み込み範囲を指定
動画全体を読み込んでしまうと作成するGIFアニメも作業も重くなってしまいますのでGIFアニメにしたい部分のみを範囲指定します。
編集(省略)
本来は読み込んだあとに不要なレイヤーを削除したり、
ループ時に違和感が出ないように調整したり、
お洒落にエフェクト付けたり~等するようですが。
今回は動画をGIFアニメにするだけなので、省略です。
・・・というかこの辺の作業はPhotoShopに詳しいデザイナーさんにお願いした方が良いです。
GIFアニメとして保存する
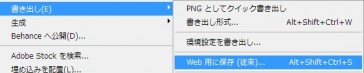
「ファイル」-「書き出し」-「Web用に保存(従来)」
保存形式を「GIF」を選択して、「保存」するだけです。
完成したGIFアニメ
作業時間
何も考えずにGIFアニメにするだけでしたので、実作業時間は3分程度でした。
まとめ
単に動画をGIFアニメにするだけであれば作業時間もそれほどかかりませんので、
手持ちの動画があれば、ちょっとしたバナーやアイキャッチ用画像に活用すると良いかもですね。